

- Intel xdk nw.js code#
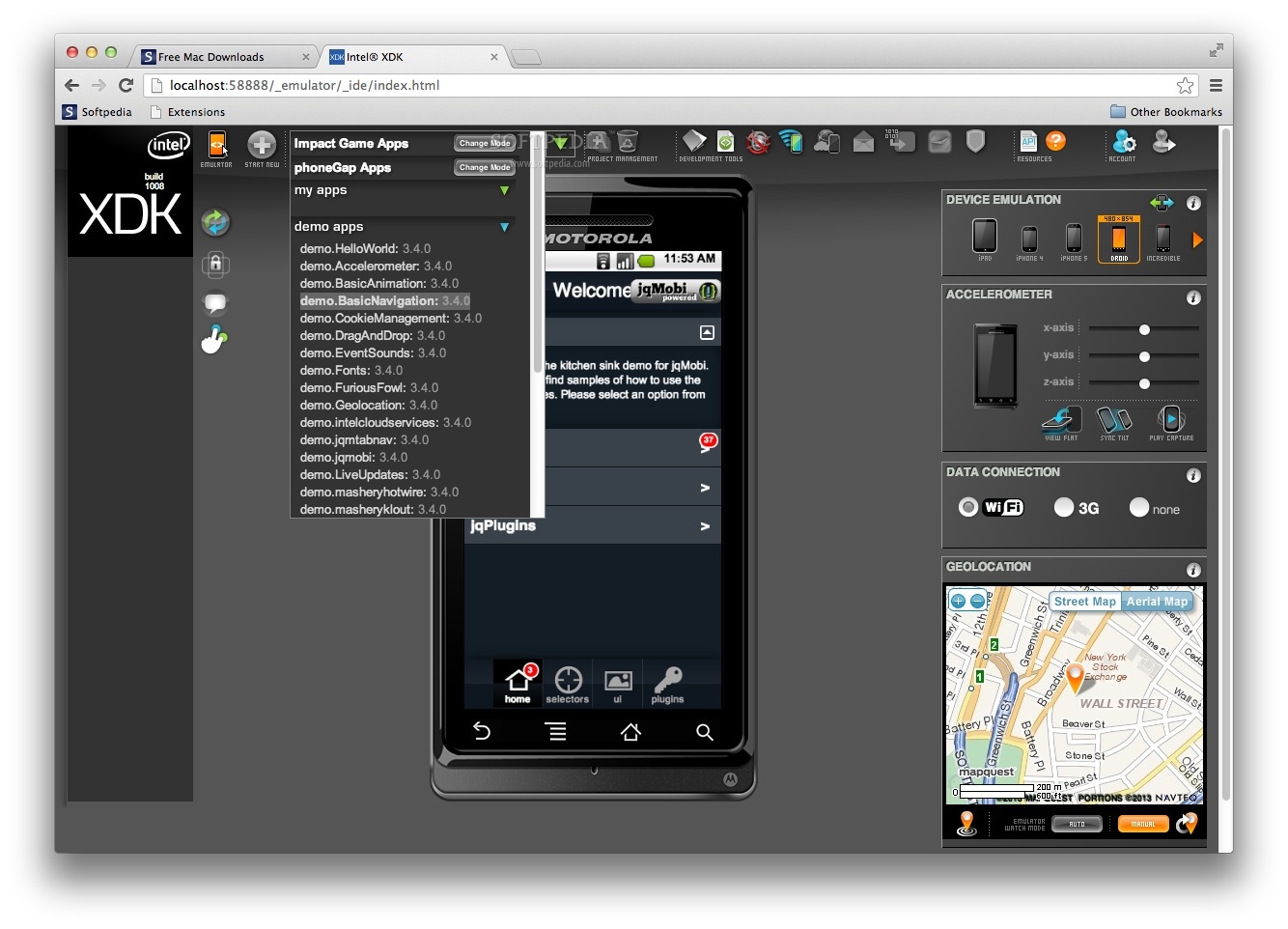
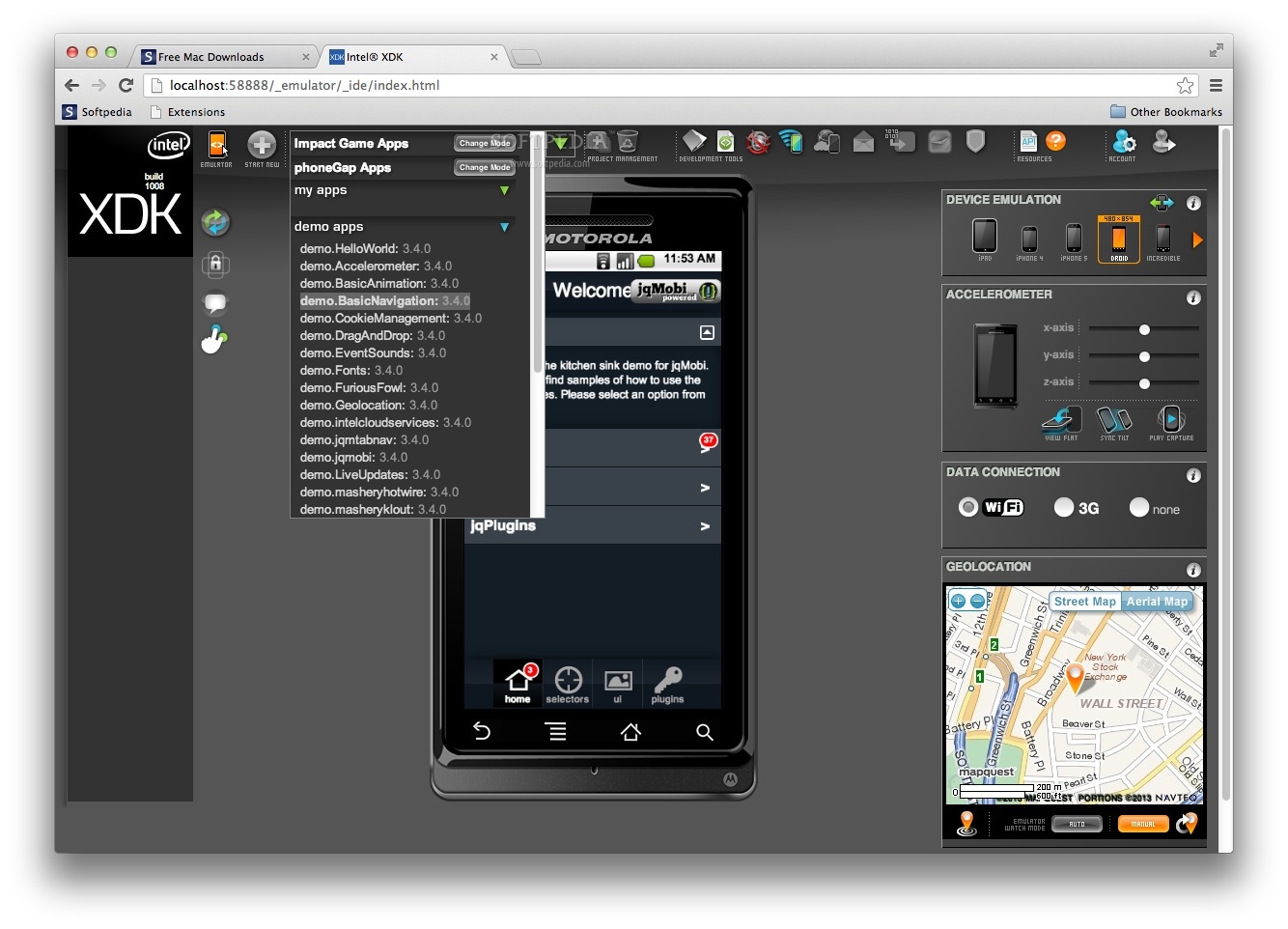
- Intel xdk nw.js simulator#
Try to put any CSS changes after deviceReady event (not DOMready) is detected.
Intel xdk nw.js code#
Having said that, it is best to test your app on the device using either test tab or debug tab to get a better idea about how your app will look/perform on the device.ġ) cannot include css with JS on DOMready - The way hybrid apps work is - your device has to be ready before your JavaScript code gets executed, if you try to execute JS code before the deviceReady event it won't get executed.
Intel xdk nw.js simulator#
A better simulator is in the making and will be available soon.

Some device features are simulated but not all. The current emulator is really a simulator that helps you see how your app would look on devices with different form factors. Hello Serguei, sorry to know that things aren't working for you.
this works in the Emulate tab because it is not performing a synchronous call, it is faking the call with a set of split asynchronous calls that do not block the runtime. if you use any intel.xdk function you need to include the appropriate intel xdk plugin to get this API into your built app, they are not automatically included in your builds, they are automatically included in the Emulate tab and when using the Debug tab (in future versions of the XDK this will not be true). an alternative is to use () if you wish to use those functions, but AJAX is a better choice. you really should use a standard AJAX call, which is asynchronous and is standard HTML5. the function you're using ( ()) is a synchronous function, and it takes at least two minutes to get a response from your server, so the entire webview (runtime) gets blocked when you call that function and wait for a response - this is the fundamental problem - do not use that function, it is obsolete. Here's the gist of the problem with your app: Well, then the question would be this: why in the XDK emulator works perfect, but does not work in mobile? asp program (called by ajax) works perfectly: Ĥ) Below, project screens running in the emulator (put two screens): asp program which is called by ajax in javascript (above the line 31): Below are the 4 steps I have taken from the beginning to the execution in the emulator:ġ) I clicked on the PROJECTS tab (below) and include the URLs used by the programs "Domain List":Ģ) Here is the HTML script with the Javascript scripts that make AJAX accessing the database:ģ) Below is the. Permission tried something, but I do not think I took the right path. 
In the emulator XDK, it worked perfectly, but in the mobile only executed the HTML scritps. Help me, please! I made a small test with a combo with ajax that brings data to select one of your options.







 0 kommentar(er)
0 kommentar(er)
